CSS3のflexbox、ようやくスマホ環境だけでなく、PC環境で使ってもまともにブラウザが対応してくれるようになったなぁと感じます。
要素を並べるためにfloatを使用していた時とは隔世の感があり、便利なので積極的に使っています…が、justify-content:space-betweenの指定ではまってしまう事があったので、解決策をメモしておきます。
※人気で品切れの製品も多いですが、還元率も頻繁に変わるので早めにチェックが吉です。
💻MacBook Air (M1) | 💻MacBook Pro(M1) | Mac mini(M1)
📱無印iPad | 📱11インチiPad Pro | 📱iPad Air | 📱iPad mini | 📱12.9インチiPad Pro
目次
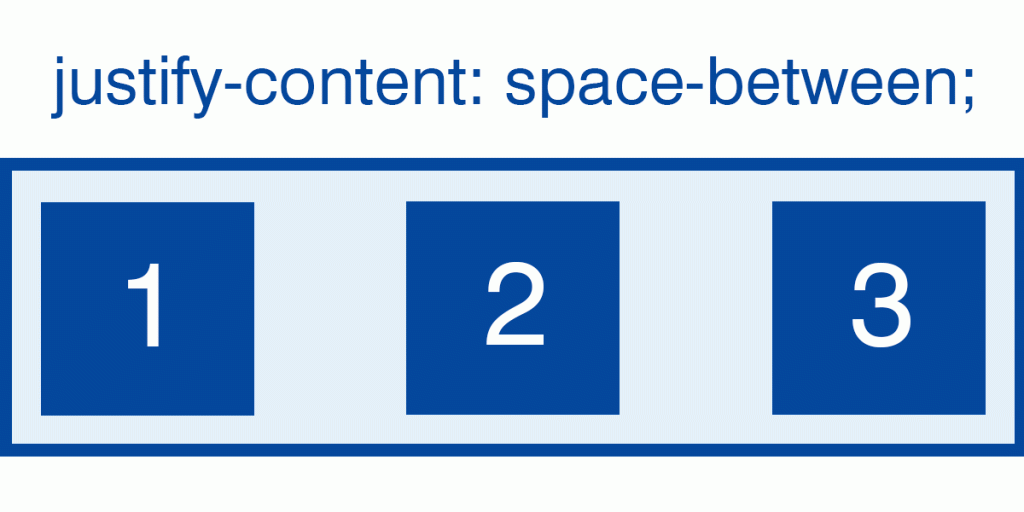
そもそもspace-betweenって?

justify-contentは、flexboxのコンテナ内の配分(配置)を定義するプロパティです。
そのjustify-contentの値で、個人的に一番よく使うのが「space-between」。(初期値の「flex-start」や「space-around」も使用することはありますが、頻度は「space-between」が多め)
最初と最後のアイテムを両方の端に寄せ、あとは自分で面倒な数値計算などをしなくても、CSS側で各アイテムを均等に配分(配置)してくれます。
もうfloatして、要素間のmarginを計算して、レスポンシブのスマホ表示のときにはfloatをnoneにして、marginの値も変えてゴニョゴニョ…なんて事しなくていいのかと思うと、嬉しくて泣きそうになります。
justify-content:space-betweenが効かない時は
そんな万能感漂う「space-between」ですが、下記のような条件下では、うまく効かない時がありました。
中の要素に、marginが入っている
flexboxを効かせた中の要素にmarginが入っていると、その分だけ均等配置されずにずれてきます。(「space-between」の他にも、均等に配置する「space-around」や「space-evenly」でもずれます。)
前後に:beforeや:afterが入っている
display:flexを指定したコンテナ内の要素の疑似要素afterに、clearfixが入っているケースで発覚しました。
初めにfloatで作っていたものをflexboxで書き換える際などに起こりがちでしょう。
display:flexを指定したコンテナ内の要素に、beforeやafterの擬似要素が入っていると、justify-contentで綺麗に配分できない原因になる場合があるので、不要な疑似要素は削除しておく方がよさそう。
(※「space-around」、「space-evenly」などでも同様に、うまく配分できなくなります。)
おまけ:space-betweenしながら、一番左右だけ広めに余白をとりたい時
「space-between」で均等配置しながらも、flexboxを指定した親ボックスの左右に少し広めの余白をとりたいときもあると思います。
そんなときには、display:flexを指定した親ボックスに、padding:0 20pxなどとpaddingを指定してあげます。
すると、左20px、右20pxのpaddingを設けつつ、その中に「space-between」の配分を実行してくれます。
勿論この場合も、コンテナ内のアイテムやそのマージンを人間側で計算してやる必要もありません。ほんと便利です。
以上、flexboxの「space-between」が効かない時の解決策メモでした。
※人気で品切れの製品も多いですが、還元率も頻繁に変わるので早めにチェックが吉です。
💻MacBook Air (M1) | 💻MacBook Pro(M1) | Mac mini(M1)
📱無印iPad | 📱11インチiPad Pro | 📱iPad Air | 📱iPad mini | 📱12.9インチiPad Pro